I got the beta invite email 11 days ago and today I’m finally trying it out!

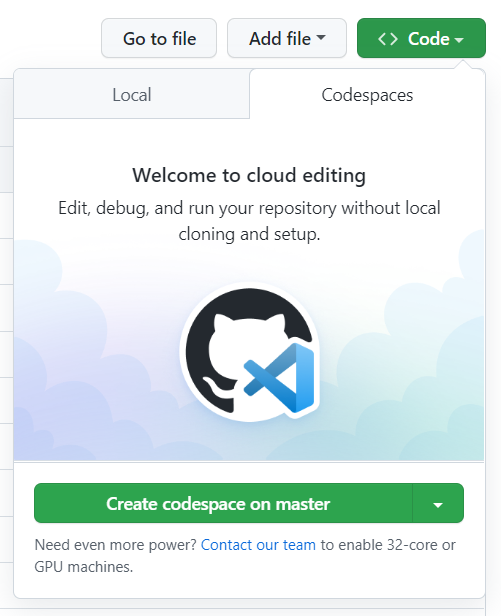
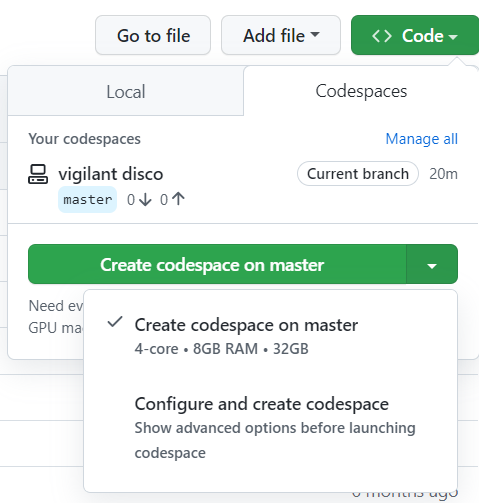
It allows me to create a codespace from any branch with 4 core & 8 RAM & 32 GB disk “virtual machine” by default (customization on sizing is not available right now), and it counts the time you are on codespace.


It’s setting up. Inside a container.

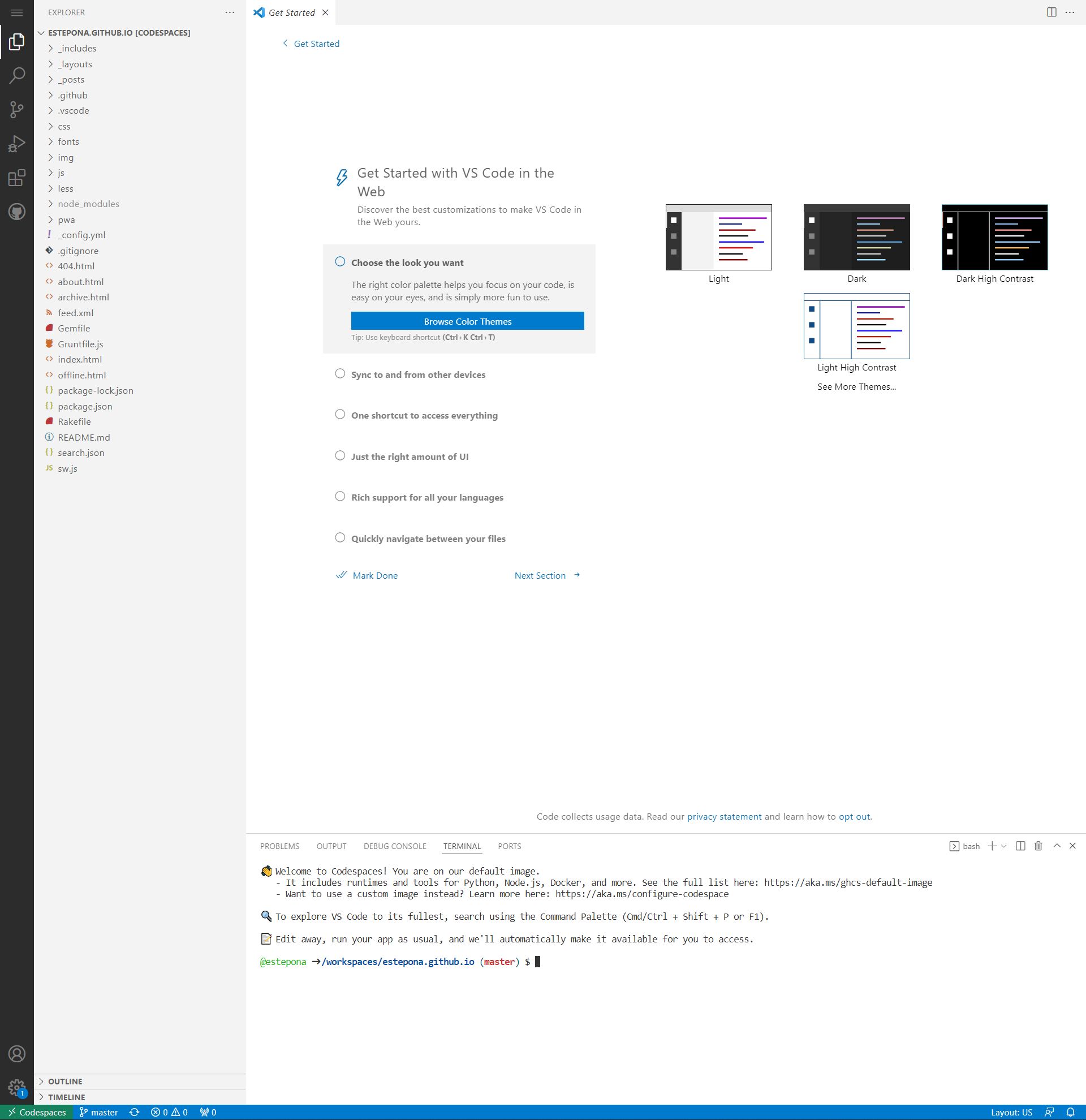
And when it is finished, I basically got a web vscode on https://estepona-estepona-github-io-ppwgrw4vf6567.github.dev/, with almost all features and keyboard shortcuts the same as desktop vscode.

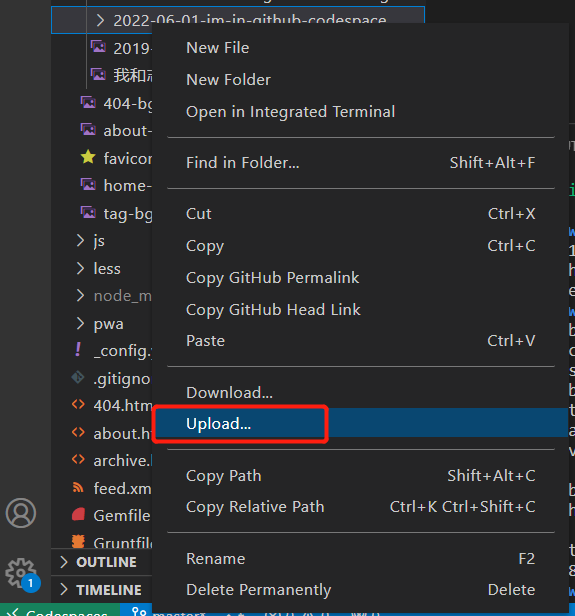
I am not able to open a folder in explorer or finder, but I can upload or simply drag & drop a file to codespace.

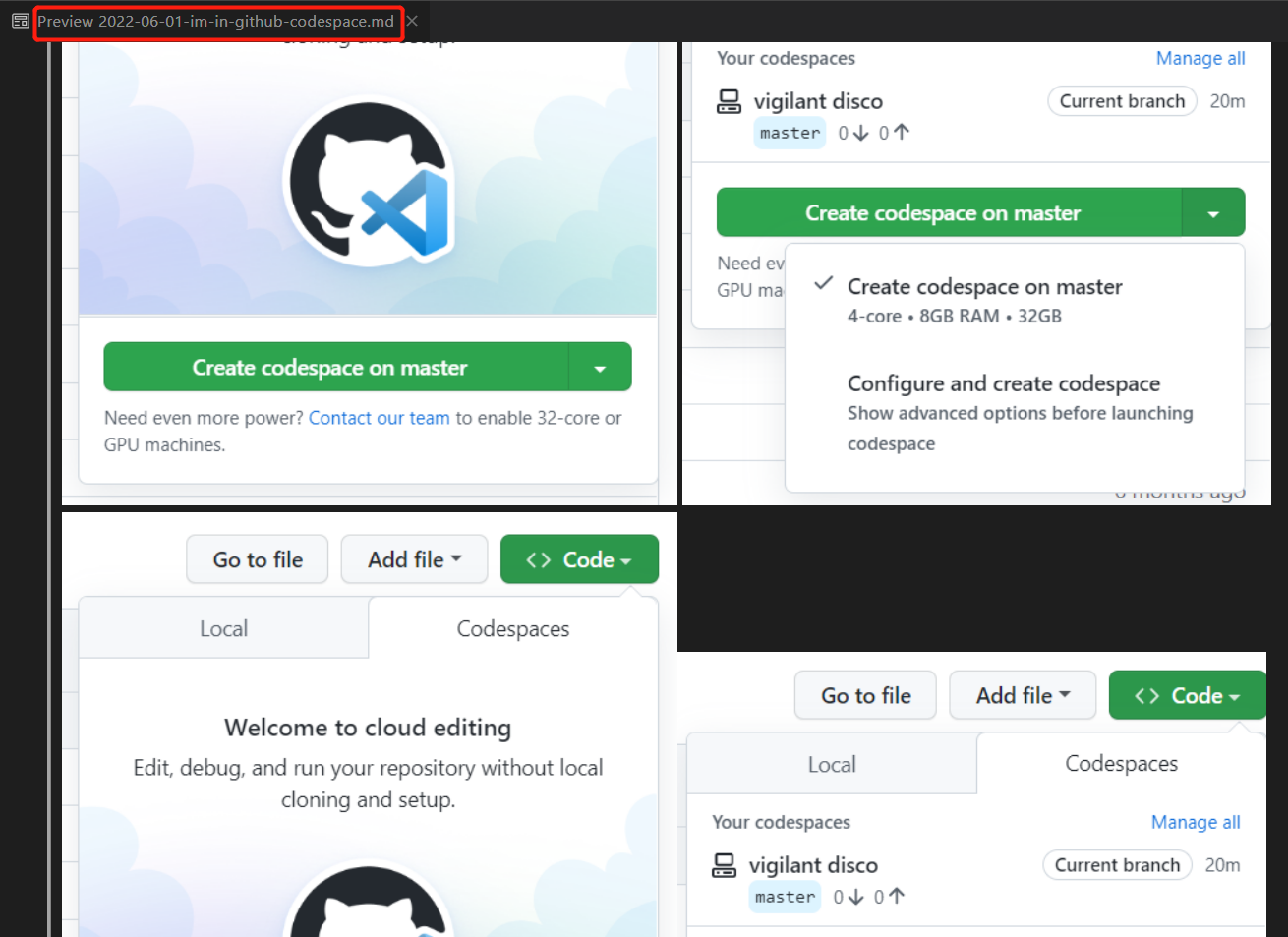
The only problem I found so far is a “bug” when previewing a markdown file. It duplicates the images I have in this blog.

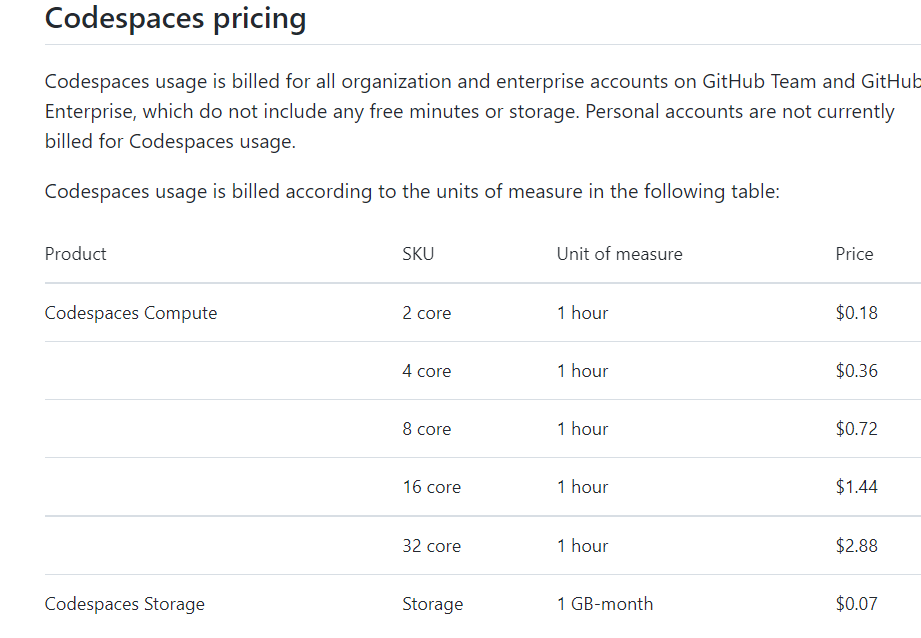
But so far so good! I’m really satisfied with Codespace. I believe I will be able to do some lightweight or even reasonably large projects with it on an old laptop or even iPad. Though with the current pricing schema, I’m not sure on what occasion it’s pocket-friendly and worth using it compared to develop locally or use similar tool from other providers (i.e. $9/mon at CodeSandbox).